展榮商號|各式原豆系列
- Regular price
- NT$ 49.00
- Sale price
- NT$ 49.00
- Regular price
-
NT$ 199.00
宅配滿1200/超商滿999享免運
安全的支付方式
新鮮製作出貨
分享
台灣青仁黑豆(台南3號)・非基改黃豆・米豆(白豆)・花豆・萬丹8號紅豆・毛綠豆(台灣品種)
全素可食 🌱
✔️ 嚴選各地優質原豆
✔️ 無任何添加物
✔️ 多用途料理與烘焙
✔️ 來源清楚 品質穩定
食用提醒:本賣場販售為原料豆類,非即食!請務必清洗、浸泡後確實煮熟再食用。
產品清單 🌱
台灣青仁黑豆(台南3號)
成分:青仁黑豆
產地:台灣 🇹🇼
淨重:500g±10%
非基改黃豆
成分:非基改黃豆
產地:加拿大 🇨🇦
淨重:500g±10%
米豆(白豆)
成分:米豆
產地:印度 🇮🇳 或 馬達加斯加 🇲🇬
淨重:500g±10%
花豆
成分:花豆
產地:中國 🇨🇳
淨重:500g±10%
萬丹紅豆
成分:萬丹8號紅豆
產地:台灣 🇹🇼
淨重:500g±10%
毛綠豆(台灣品種)
成分:毛綠豆
產地:印尼(台灣品種) 🇮🇩🇹🇼
淨重:500g±10%
為什麼選擇展榮商號?
展榮商號原豆
- 來源產地清楚、規格一致,批次穩定。
- 無添加、全素,適合家庭與餐飲使用。
- 比例合適、外觀潔淨,降低挑豆耗時。
一般散裝豆(常見缺點)
- 混產地或規格不一,口感、外觀易不穩。
- 雜質較多、需大量挑豆。
- 批次差異大,料理時間難以掌握。
煮前處理與烹煮建議
- 清洗挑豆:烹煮前務必仔細挑除雜質與破損豆粒,並以清水沖洗乾淨。
- 浸泡時間:一般豆類 6–8 小時;青仁黑豆、花豆等較硬豆種,建議 8–12 小時,較易煮透。
- 烹煮時間:壓力鍋約 20–35 分;一般鍋小火 60–90 分,按個人偏好調整軟硬。
用途靈感:自製豆漿、豆花、甜湯與蜜豆餡;或拌入沙拉、穀物飯增添口感。
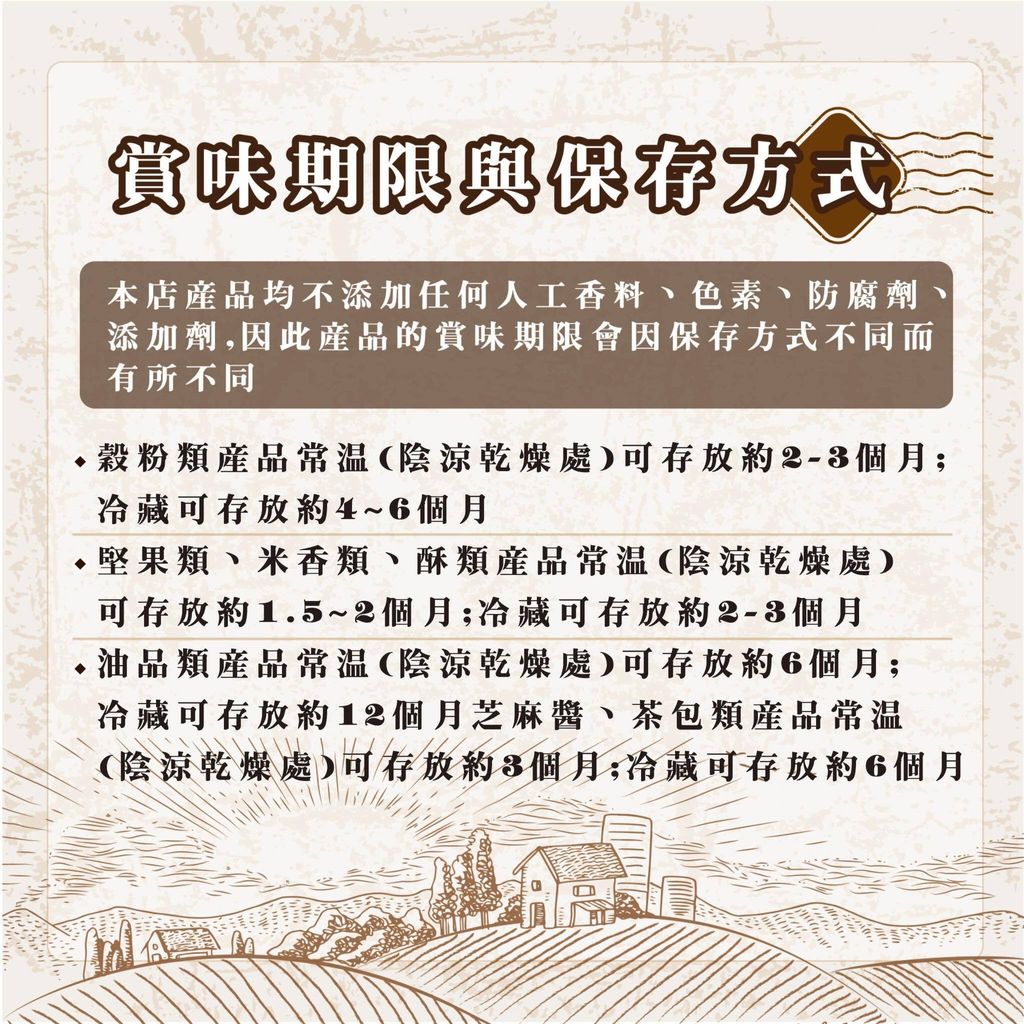
規格與保存
| 品名 | 成分 | 產地 | 淨重 |
|---|---|---|---|
| 台灣青仁黑豆(台南3號) | 青仁黑豆 | 台灣 | 500g±10% |
| 非基改黃豆 | 非基改黃豆 | 加拿大 | 500g±10% |
| 米豆(白豆) | 米豆 | 印度/馬達加斯加 | 500g±10% |
| 花豆 | 花豆 | 中國 | 500g±10% |
| 萬丹紅豆 | 萬丹8號紅豆 | 台灣 | 500g±10% |
| 毛綠豆(台灣品種) | 毛綠豆 | 印尼(台灣品種) | 500g±10% |
保存建議:置於陰涼乾燥處,避免高溫、潮濕與日照。開封後務必密封;炎熱或潮濕季節建議冷藏,以防生蟲或變質。
常見問題(FAQ)
Q1:為什麼需要浸泡?
浸泡可軟化豆類,縮短烹煮時間並讓口感更均勻。像青仁黑豆、花豆等外皮較硬的豆種,充分浸泡後更易煮透。
Q2:如何保存原豆?
請置於陰涼乾燥處並避免日照;開封務必密封。夏季或潮濕環境中,建議放入冰箱冷藏以維持品質。
展榮商號原豆系列以傳統挑豆精神嚴選台灣青仁黑豆(台南3號)、非基改黃豆、米豆(白豆)、花豆、萬丹8號紅豆與毛綠豆(台灣品種),適合家庭烹煮與餐飲備料,能製作豆漿、豆花、甜品蜜豆、紅豆湯、穀物飯與沙拉配料;規格清楚、來源可溯,無任何添加物,重現樸實穀豆風味。
🧾 電子發票
📦 快速出貨
🇹🇼 台灣製造
門市與聯繫資訊
**實體門市:**
📍 烏日:台中市烏日區光日路406號
📍 鹿港:彰化縣鹿港鎮彰鹿路八段36號
**客服聯繫:**
📱 粉絲團:展榮商號臉書
🧾 發票:統一開立電子發票,Email 收件
常見問答
- 如何開立統編?
在結帳頁選「統編發票」並正確填寫,發票將寄送至 Email。 - 可以現場自取嗎?
可以,建議先聯繫門市確認現貨,再前往烏日或鹿港門市。
© 展榮商號 Zhan Rong Foods|台灣製造・安心電子發票
商品評價
成為首位評論者
撰寫評分
您對於產品的評價
您對於產品的評論